Design system unification
GetFeedback, a CX platform, was born from SurveyMonkey’s acquisition of Usabilla and GetFeedback. This merger aimed to combine their strengths into a seamless customer experience. A key step was building a unified design system to align functionality and aesthetics across both products.
ROLE
As a Sr. UI designer, I worked holistically across teams, collaborating closely with Design and Product Management to drive this transformation.
TIMELINE
Phased over two years.




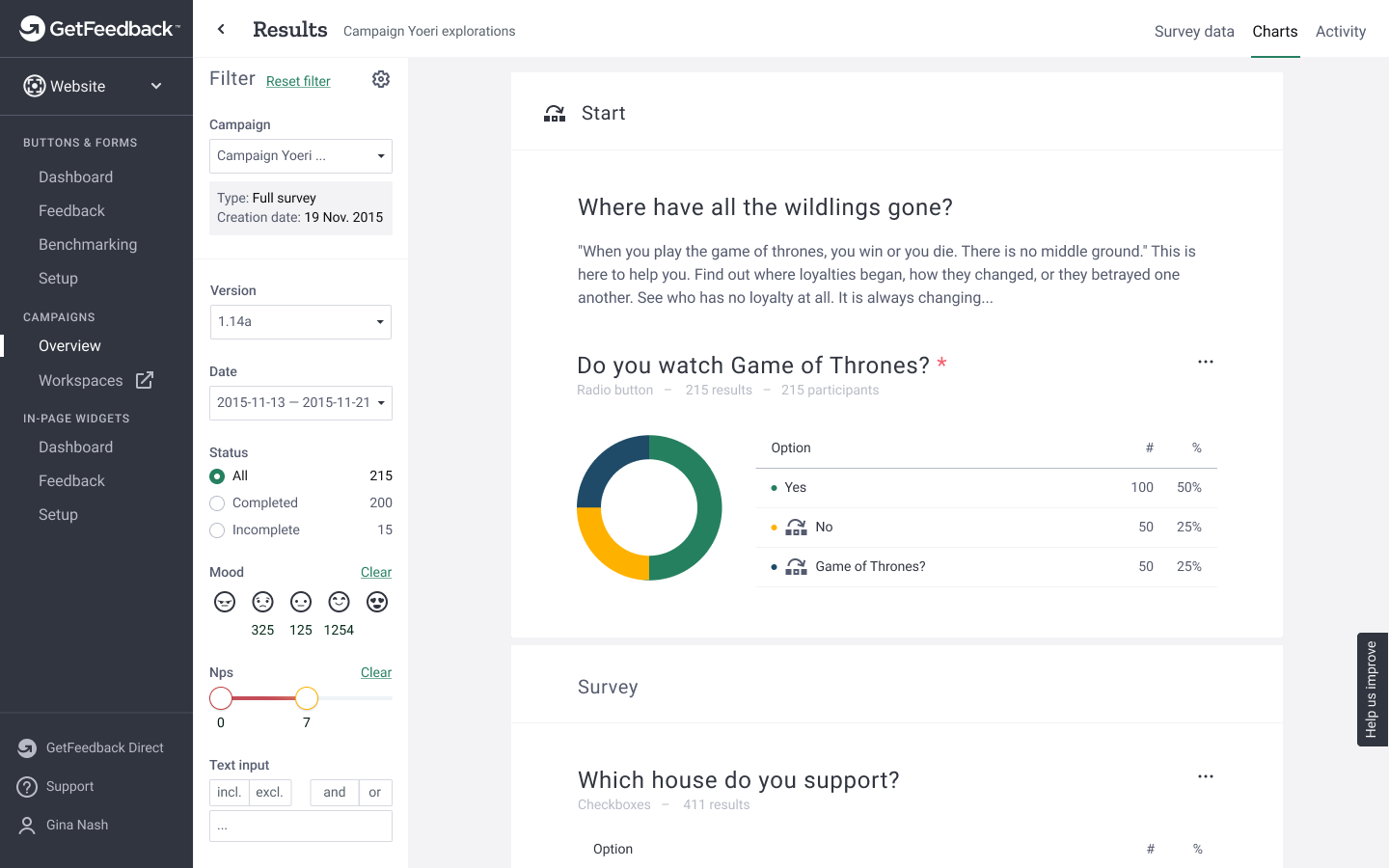
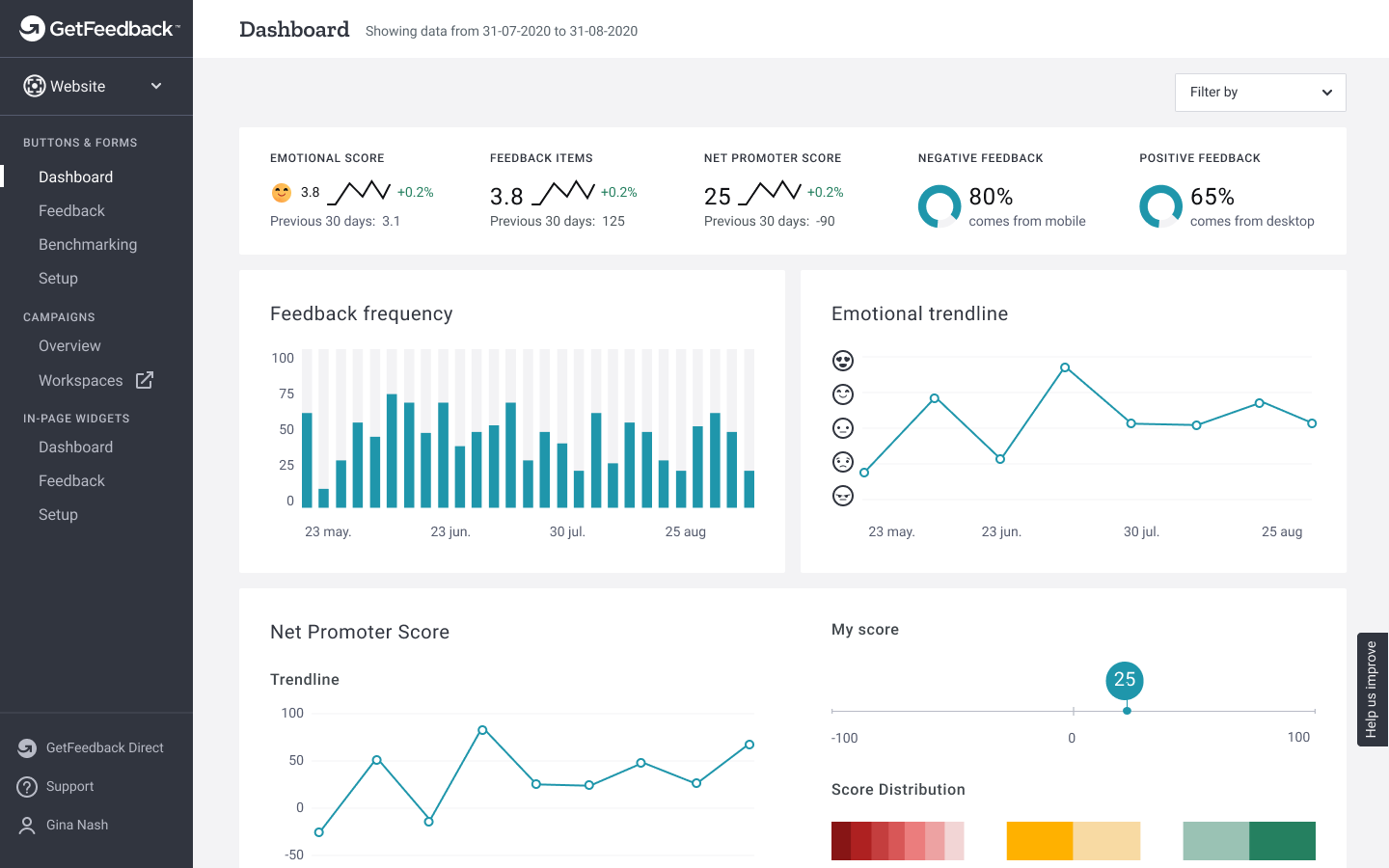
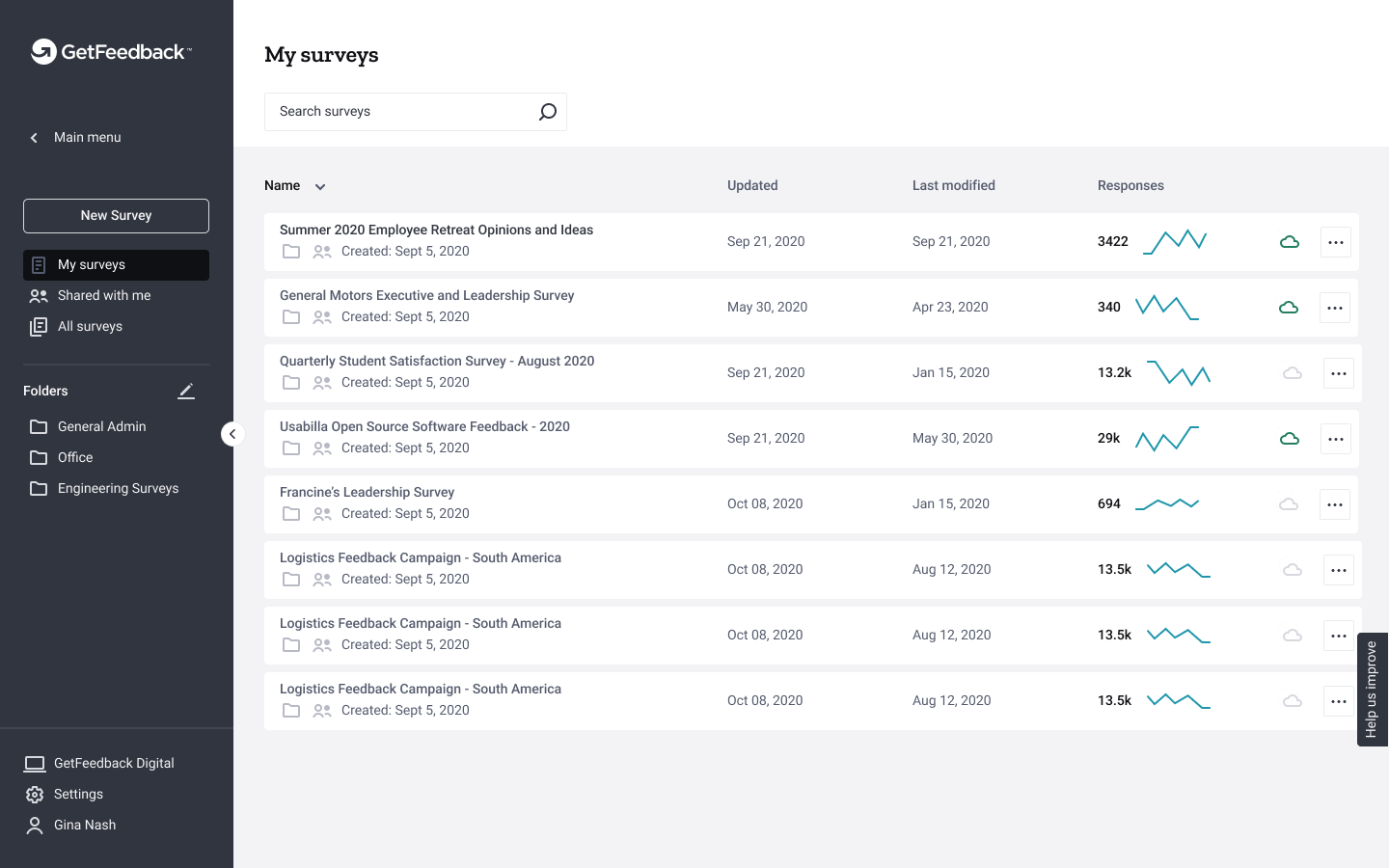
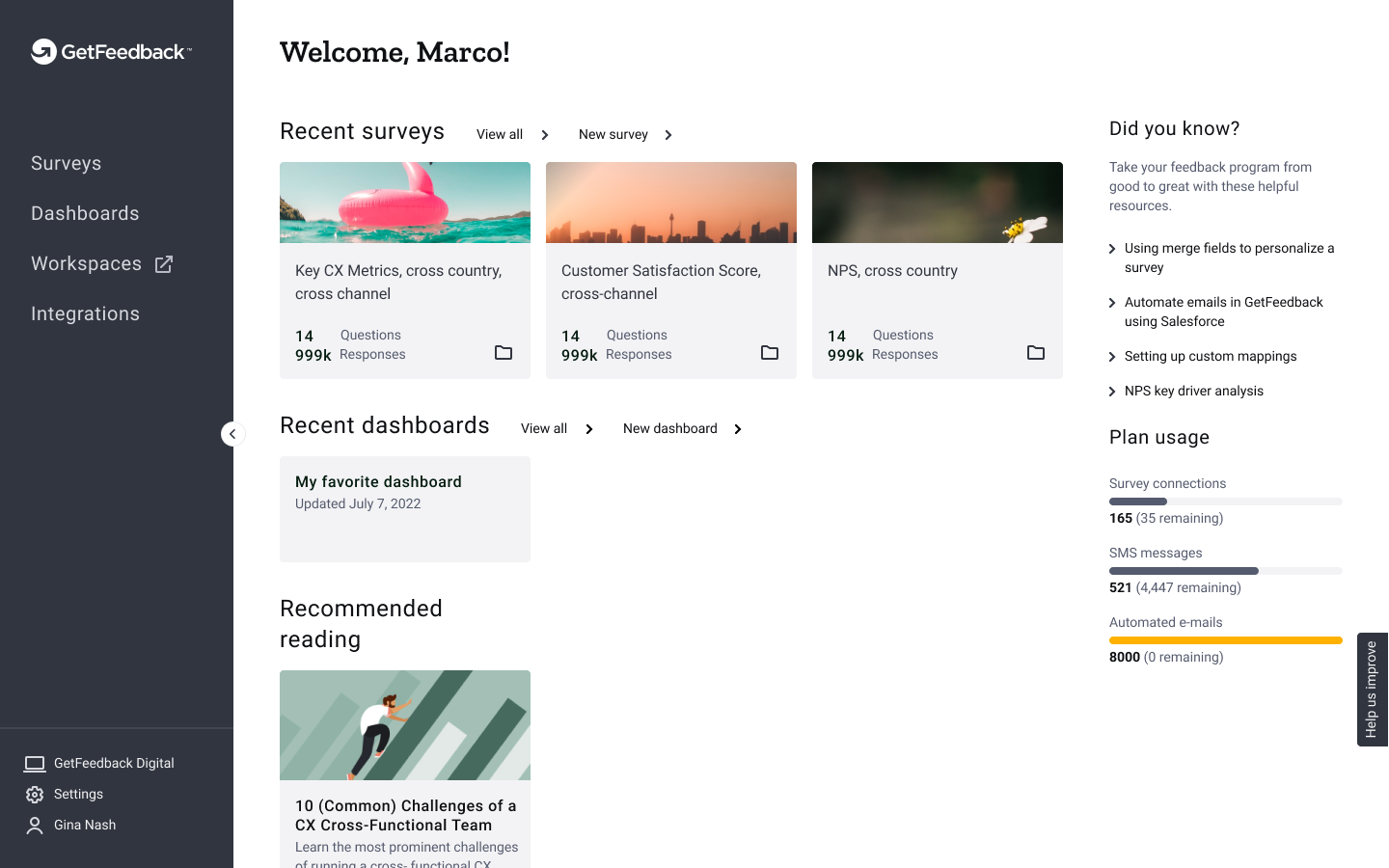
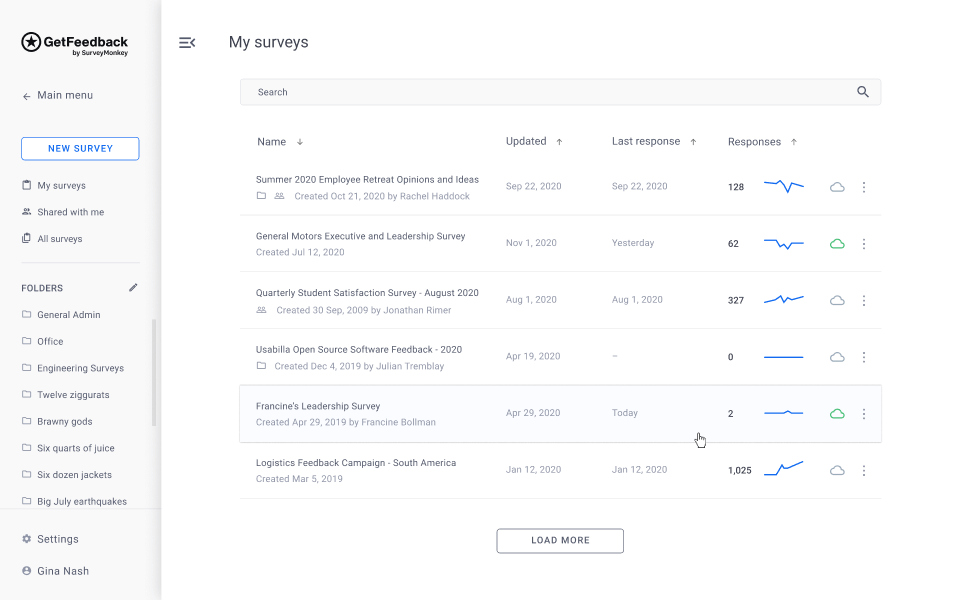
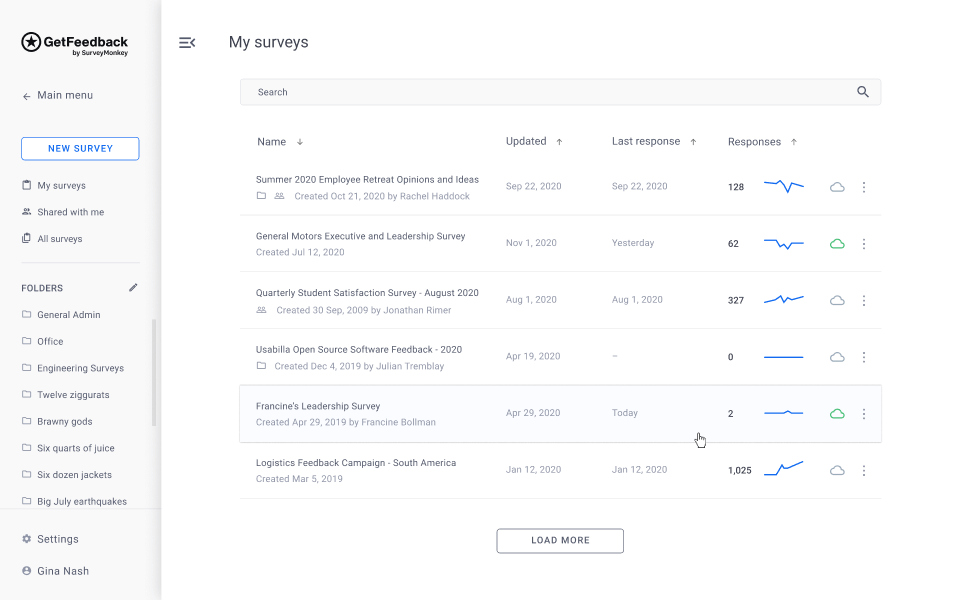
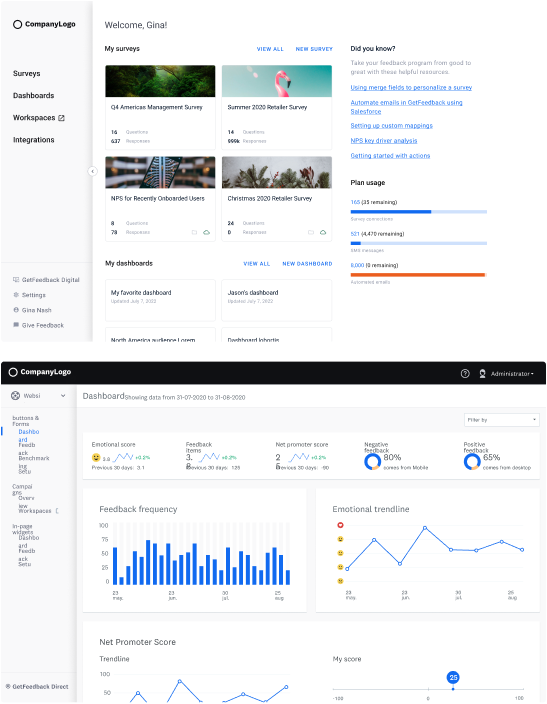
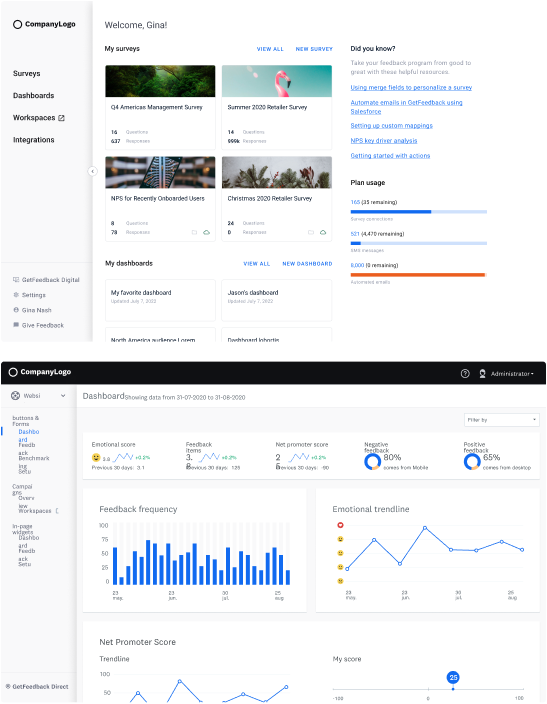
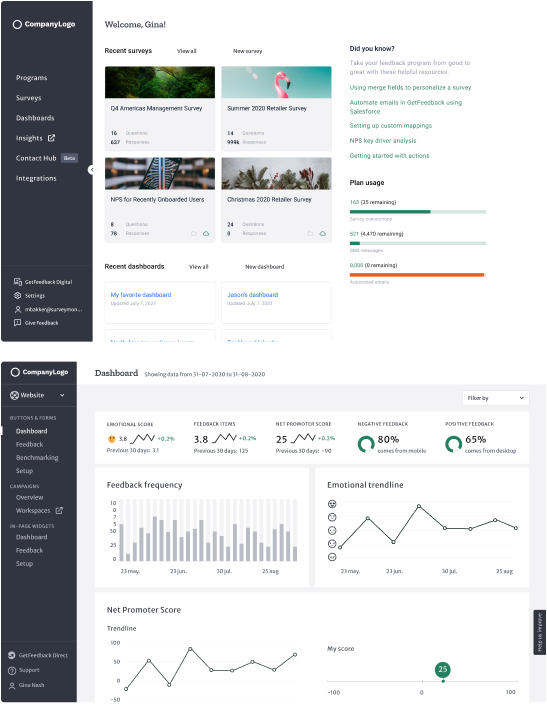
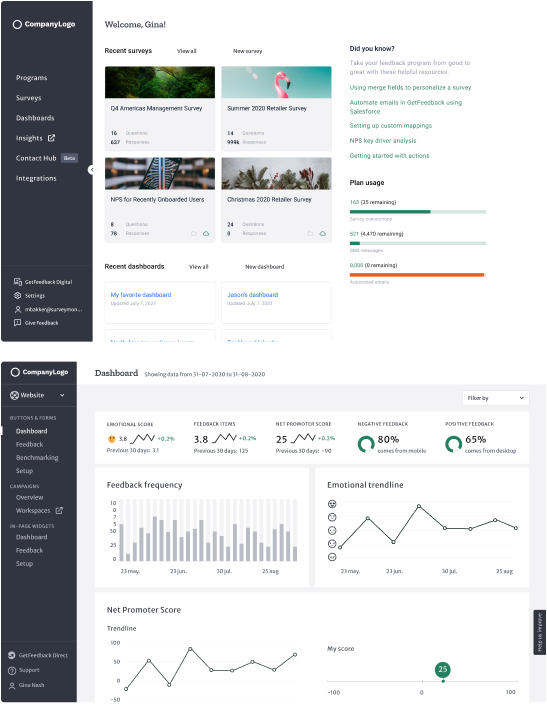
GetFeedback




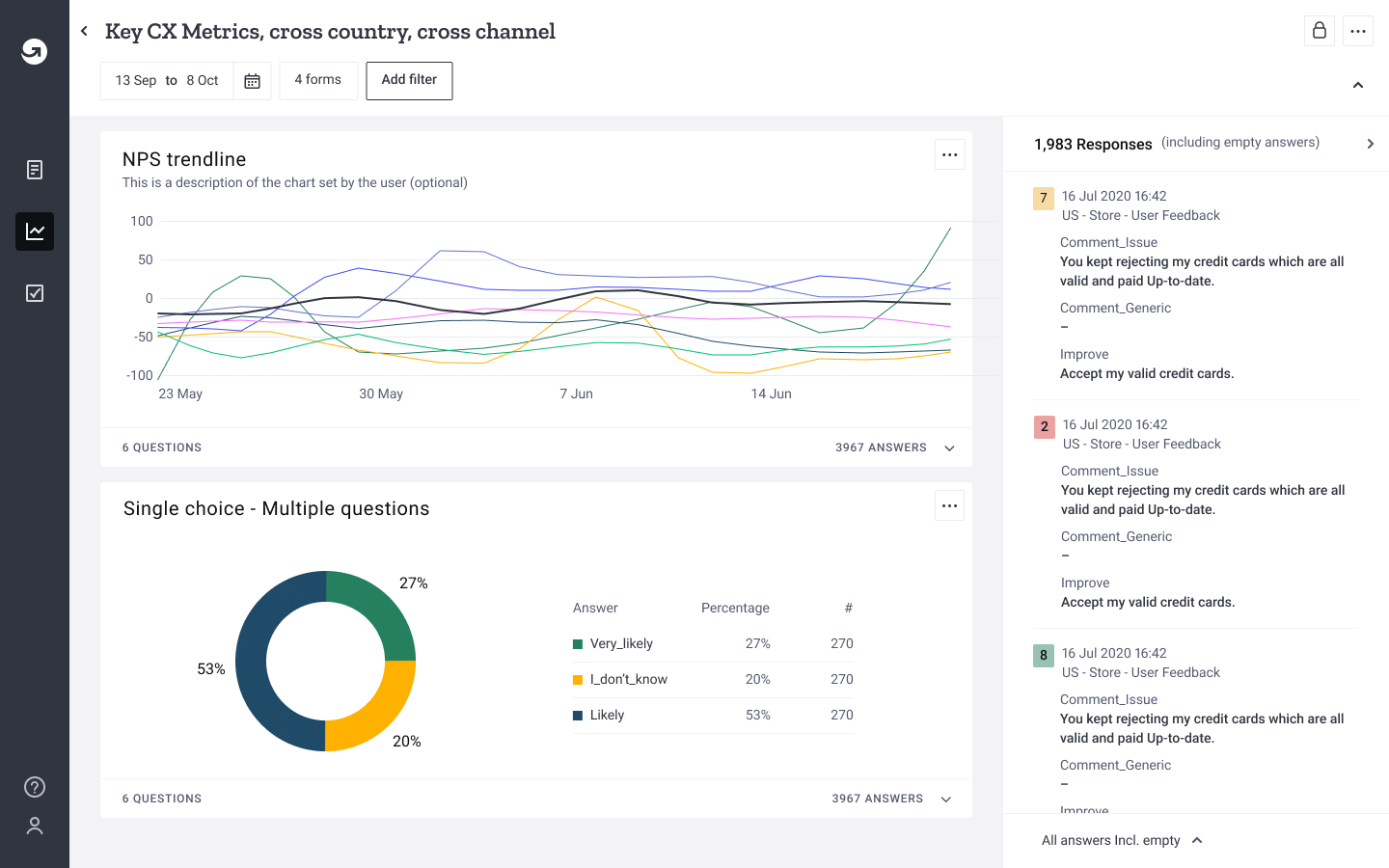
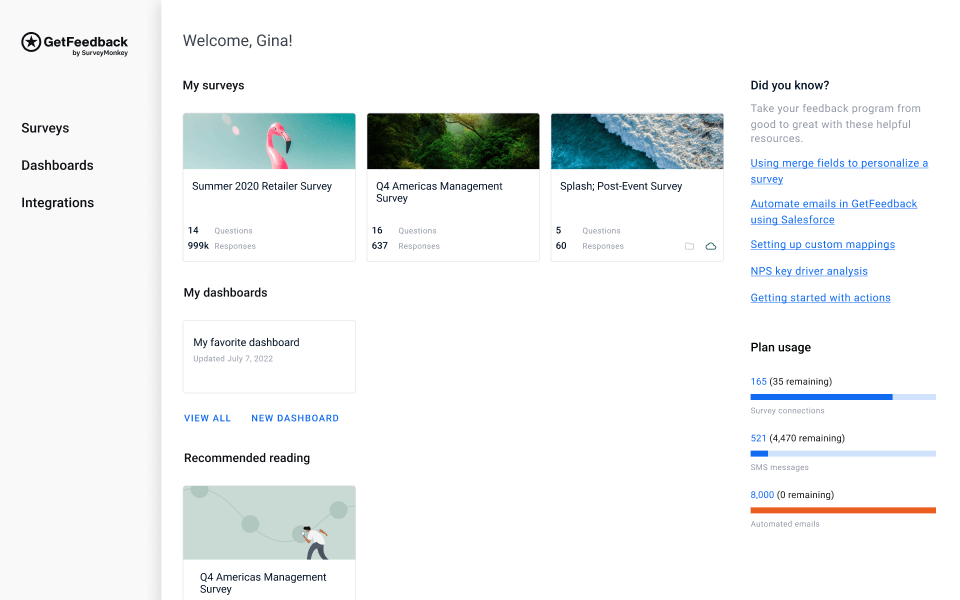
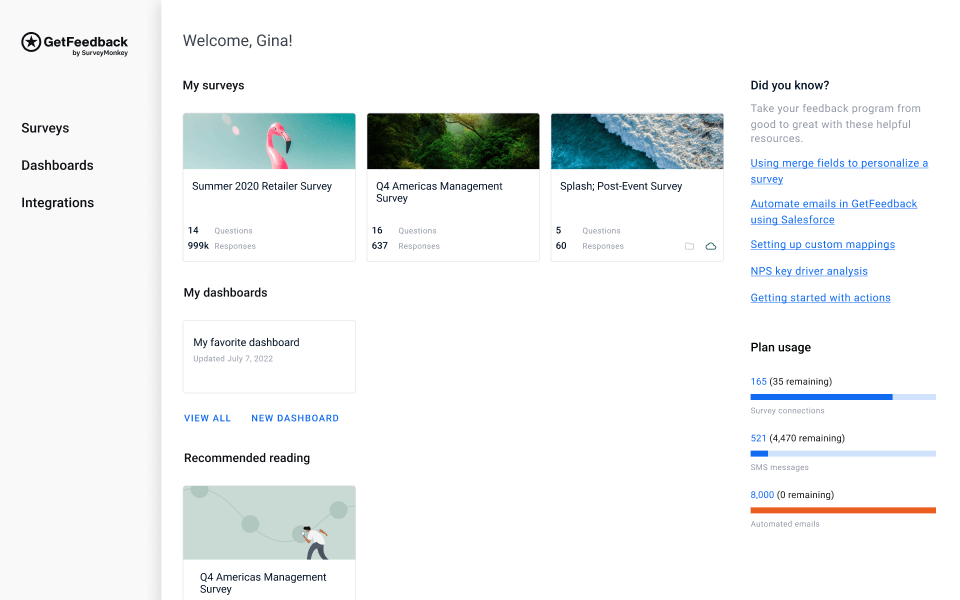
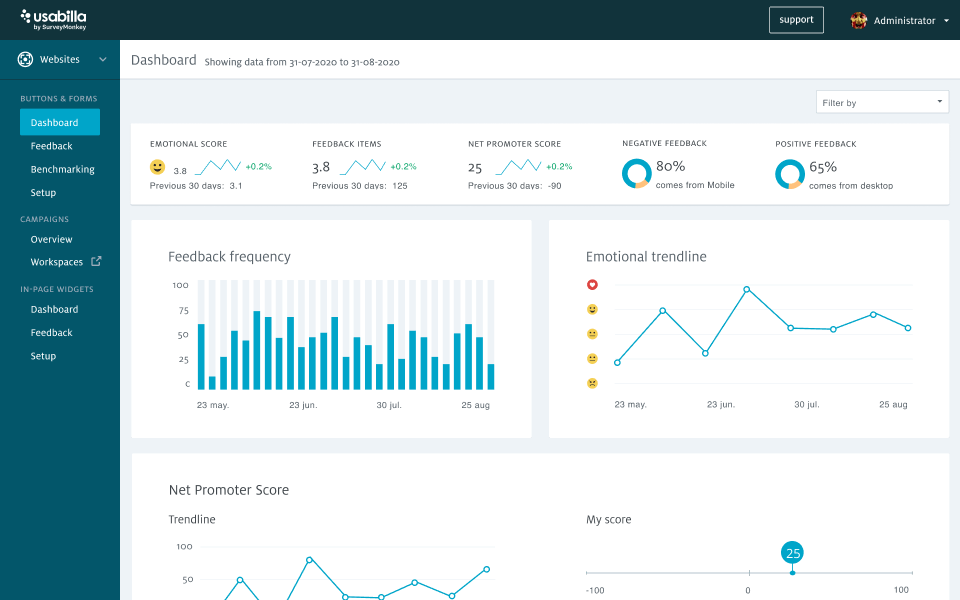
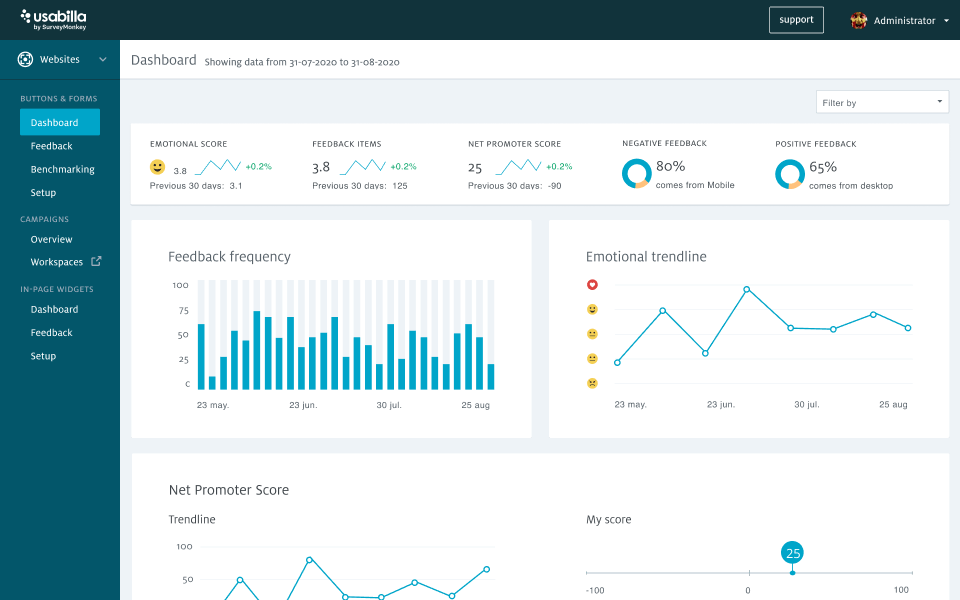
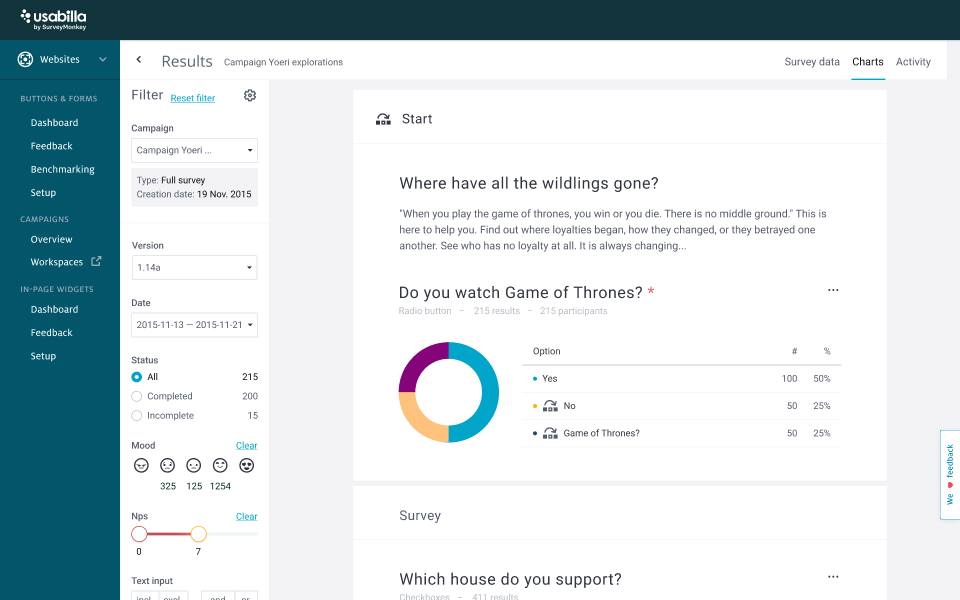
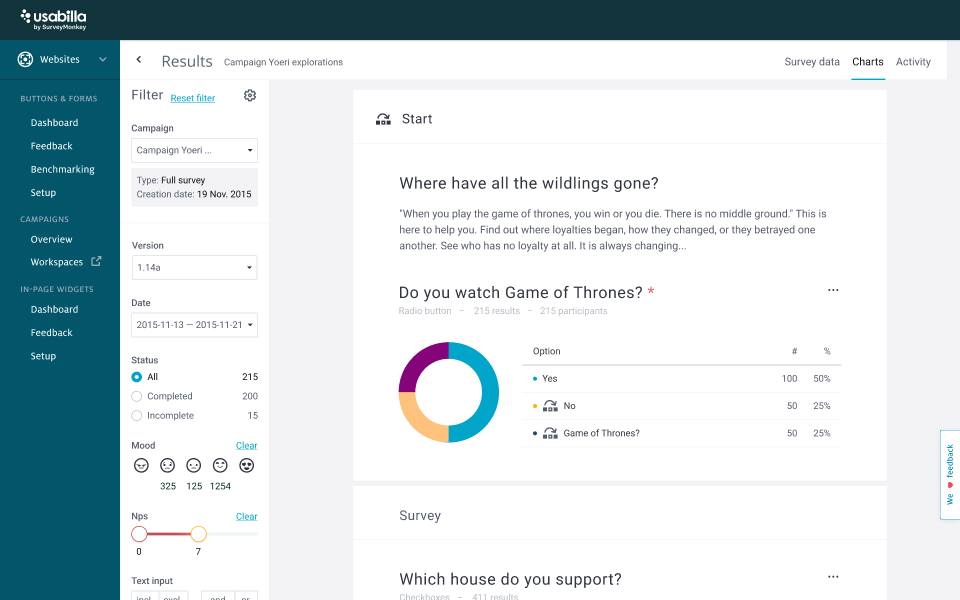
Usabilla




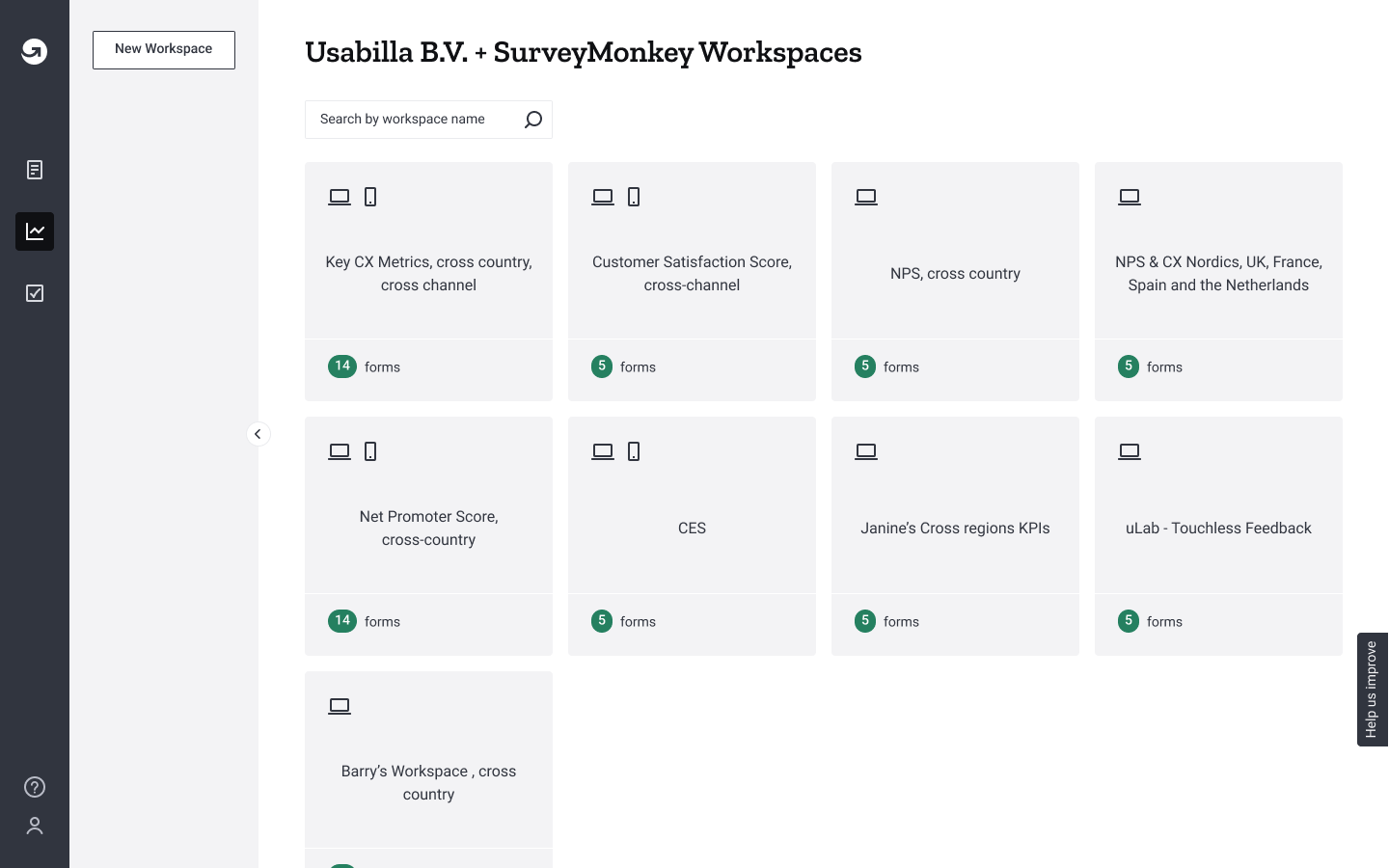
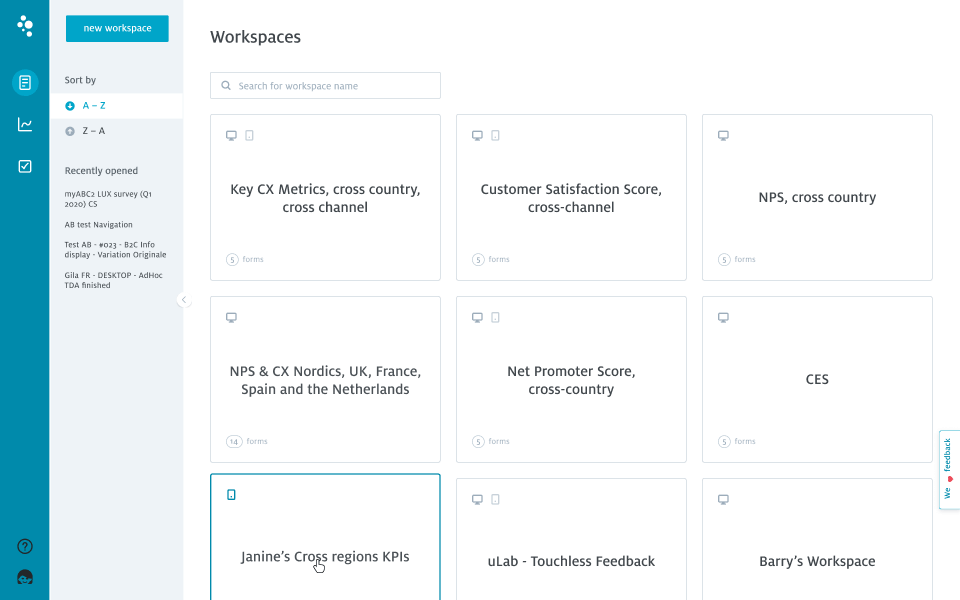
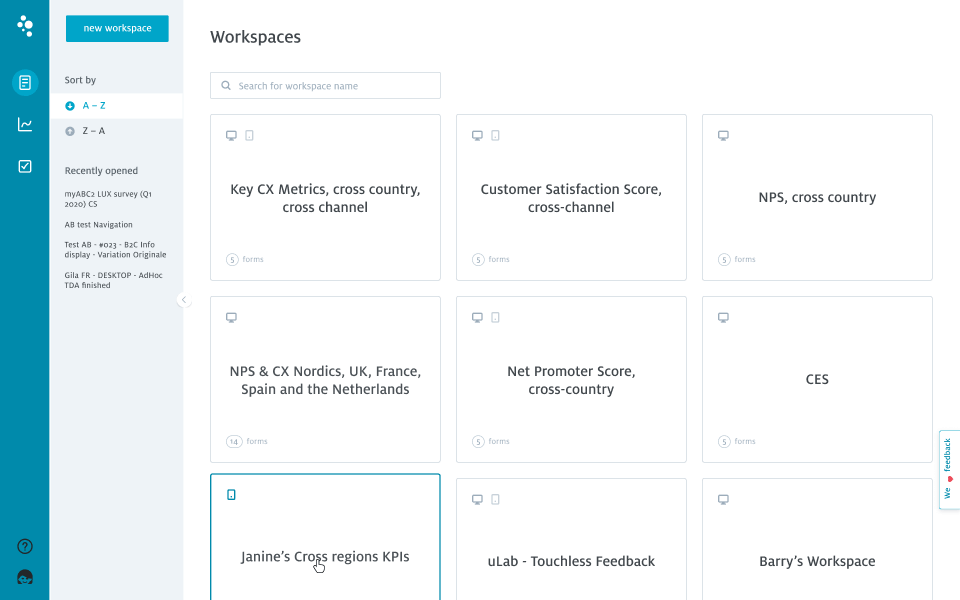
Usabilla Workspaces
My contribution
PROBLEM IDENTIFICATION
Before we could improve anything, we had to understand what was actually broken. Through audits and conversations with stakeholders, I uncovered a design system that was fragmented and inconsistent—slowing teams down and making it harder to scale. Surfacing these issues clearly helped build alignment and urgency around the need for change.
VISION SETTING
Once the problem was clear, it was time to define what better looked like. I worked closely with stakeholders to shape a shared vision—one centered on consistency, scalability, and ease of use. This vision became the north star, guiding design decisions and laying the groundwork for a more cohesive system.
ADOPTION STRATEGY
With the vision in place, the next step was making it real—and making it stick. This meant turning abstract goals into practical tools: systemizing the vision into reusable components, templates, icon libraries, and style guides. A big focus was consolidating scattered design assets into a single, unified repository to simplify collaboration and make updates easier across the board.
BUSINESS GOAL
Mitigate the risks posed by design system fragmentation and low adoption by creating a unified, scalable design system that supports the efficient execution of the rebranding and unification roadmap.
PROBLEM IDENTIFICATION
Driving change through clarity
As the lead on problem discovery, I conducted a comprehensive audit of our design ecosystem and facilitated stakeholder interviews across teams. This revealed a fragmented system—multiple local component repositories with minimal shared assets—creating inconsistencies across the product suite. By making this complexity visible, I aligned stakeholders around a common understanding of the problem, setting the foundation for a unified and scalable rebranding strategy.
DESIGN SYSTEM REPOSITORY OVERVIEW
VISION SETTING
Design Vision for a Connected CEM Suite
I shaped a long-term vision to guide decisions to drive meaningful short-term improvements in the design system.
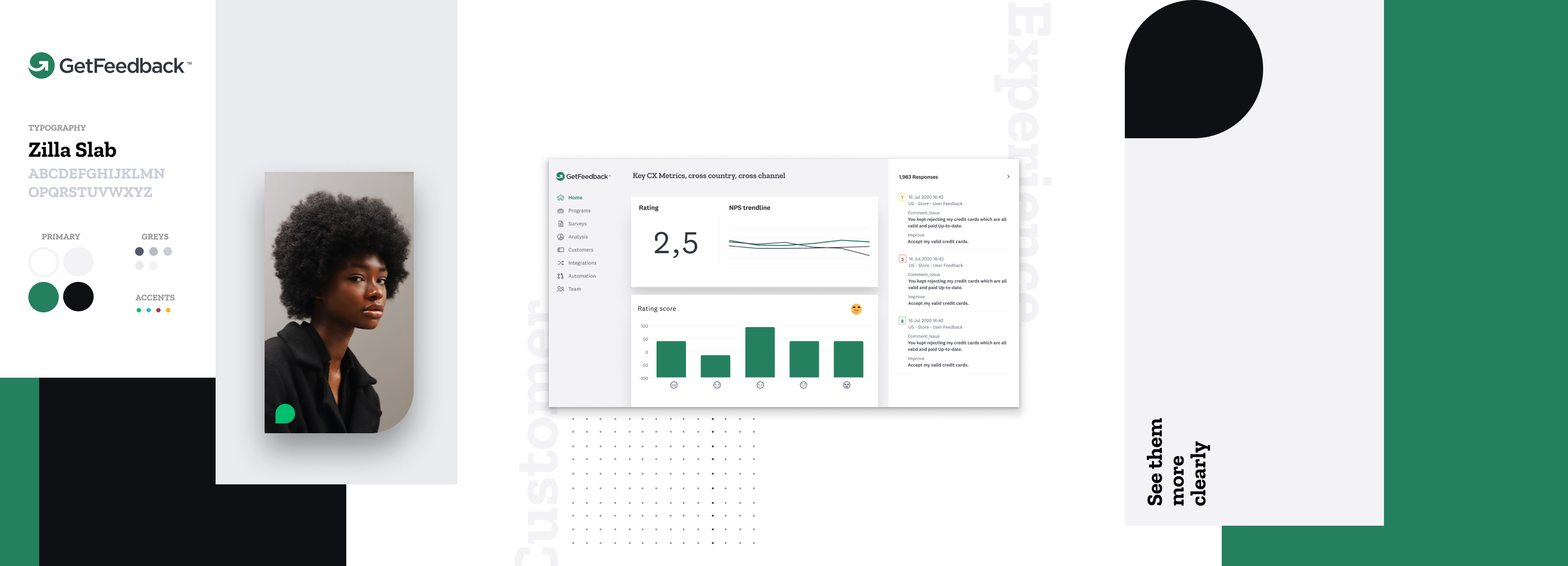
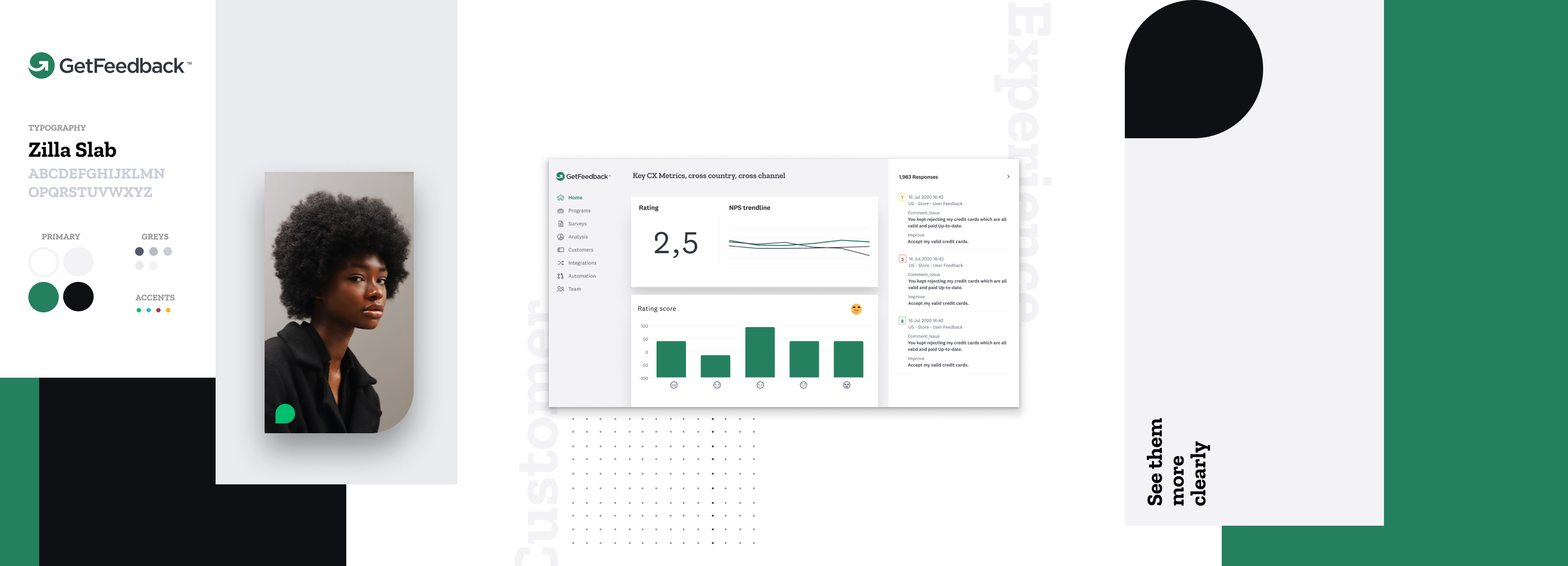
STYLESCAPES
Collaborating with the Brand team to develop Stylescapes that establish a unified concept direction, ensuring alignment between the new brand identity and the product suite.


TESTING
Vibe check emotional response to concept designs
CONCEPT A


CONCEPT B


ATTRIBUTES WE WERE DRIVING FOR
Compelling vs Plain
Welcoming vs Unapproachable
Professional vs Unprofessional
Fresh vs Dated
Sophisticated vs Ordinary
Simple vs Complex
Trustworthy vs Not Secure
METHOD
Unified Look & Feel Desirability Study
AUDIENCE
Employed Full time
Uses Enterprise tools e.g CRM, Marketing Automation or Project Management
832 respondents
KEY TAKEAWAYS
The Unified design received high ratings for the following criteria
Welcoming
Professional
Trustworthy
PROTOTYPE
A comprehensive end-to-end prototype designed to align internal stakeholders with the vision and functionality of the rebranded product.
ADOPTION STRATEGY
From visual language to design system
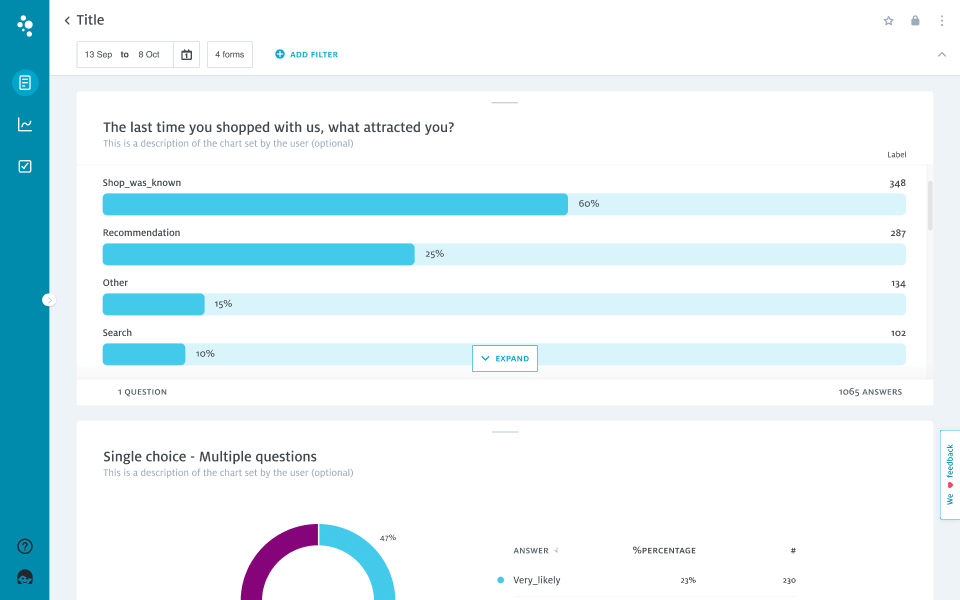
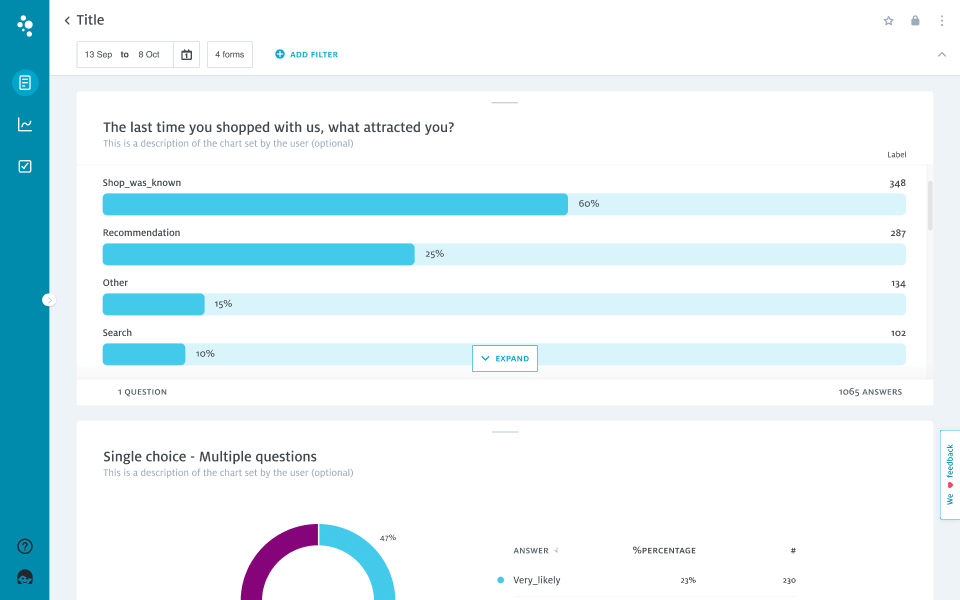
I delivered high-quality components for designers across the former Usabilla, and GetFeedback teams. These assets enabled consistency and efficiency during the transition to the unified design system.
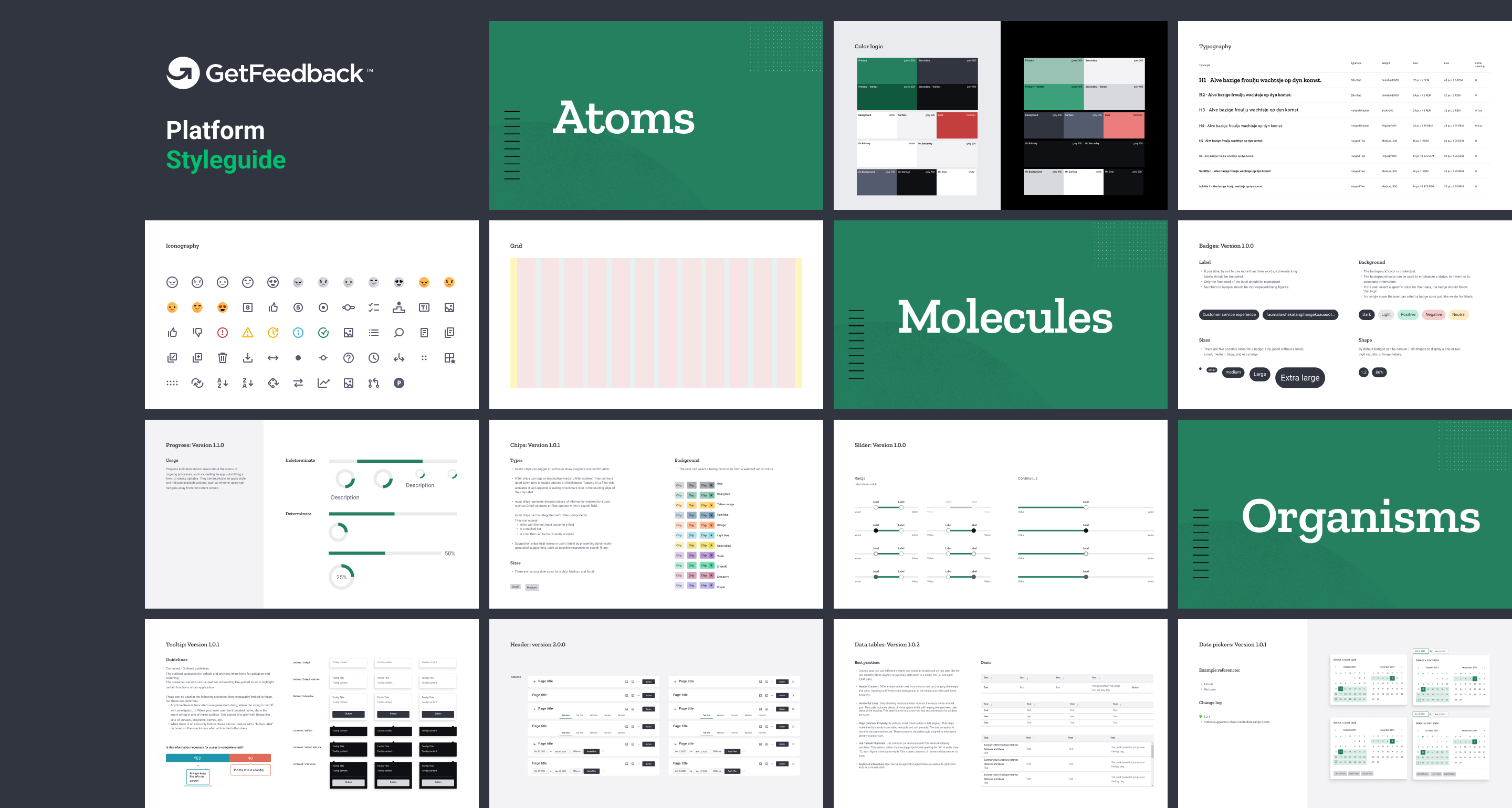
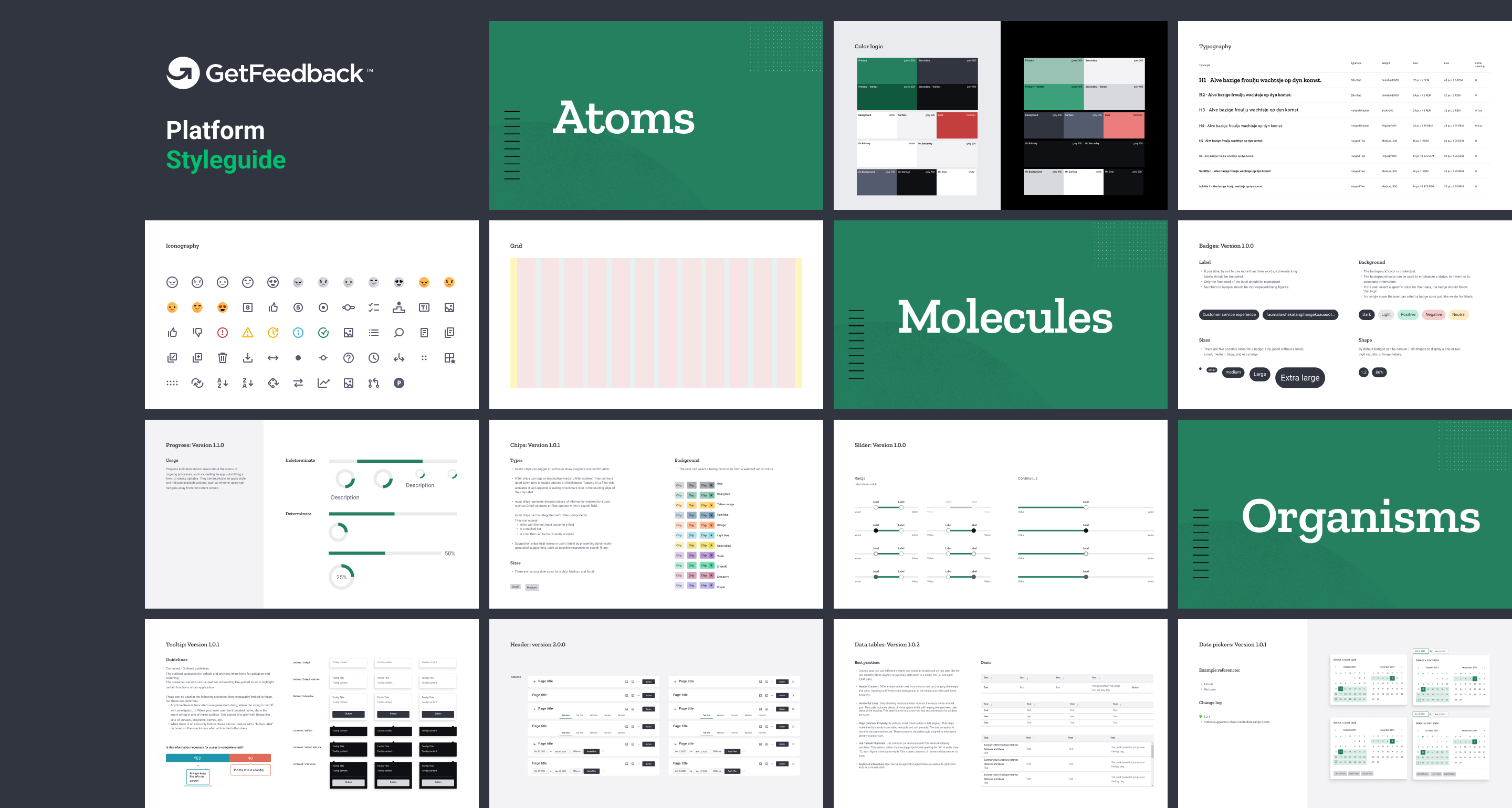
SYSTEMIZATION
I translated the vision into practical tools—building reusable templates, a centralized icon library, scalable style guides, and a consistent component architecture. This gave teams a solid, easy-to-use foundation that improved consistency and sped up design and development.
Atoms (color logic, type styles, grid)
Molecules
Organism
Whiteframes
Illustrations
Usage guidelines


SINGLE DESIGN SYSTEM REPOSITORY
A big focus was consolidating scattered design assets into a single, unified repository. This helped reduce duplication, made it easier for teams to collaborate, and ensured that updates could be rolled out consistently across the product suite. I worked closely with engineering to support the migration effort, updating and refactoring components to align with the new design standards—ultimately driving greater consistency and maintainability across our system.
Outcomes & Impact
Unifying all components into a single repository had a significant impact across the board:
CONSISTENT USER EXPERIENCE
With a centralized design system in place, the product suite now delivers a cohesive and intuitive experience. Users can move between different parts of the platform without hitting inconsistent patterns or styles—making the entire CX ecosystem feel like one unified product.
IMPROVED EFFICIENCY & SCALABILITY
By reducing redundancy and streamlining development, the unified system made it faster for teams to implement changes and roll out new features—without sacrificing consistency or quality.
STRONGER BRAND PRESENCE
Bringing both platforms under the GetFeedback brand with a consistent look and feel helped reinforce brand recognition and trust at every customer touchpoint.
BETTER COLLABORATION
With a shared source of truth, communication between design and engineering became smoother. Everyone was aligned on standards, which made decision-making faster and implementation more consistent.
RESOURCE SAVINGS
Maintaining a single design system significantly reduced duplicate effort, freeing up time and resources to focus on higher-impact work like new feature development and UX improvements.