TomTom Navigation
For the next generation of TomTom’s navigation experience, I led the visual design of a flexible interface built around map-centric interaction. Designed to perform under demanding driving conditions and across a wide range of screen types, the UI needed to balance clarity, personality, and real-time responsiveness.
BUSINESS GOAL
The goal was to modernize TomTom’s navigation UI—creating a platform that was visually distinct, consistent across devices, and deeply integrated with live map data.
MY CONTRIBUTION
As Lead Visual Designer, I was responsible for developing a coherent visual language that scaled across screen sizes and resolutions. I focused on visual systemization, creating design documentation, iconography, colour strategy, and texture assets—ensuring the product could be reliably implemented and evolved across different hardware and software contexts.


FOUNDATION
The visual design was grounded in a few key principles
Based on our Brand Values
INVENTIVE
TANGIBLE
ESSENTIAL
PERSONAL
HUMANE
Rooted in Dutch Design
BOLD
QUIRKY
HUMOROUS
WARM
HUMANIST
Inspired by Wayfinding
EXTRA-CLEAR
EFFICIENT
DIGESTIBLE
STRUCTURED
FUNCTIONAL
Highlights of the Visual System
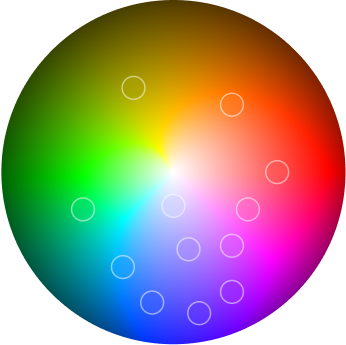
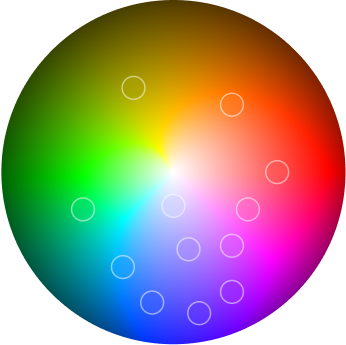
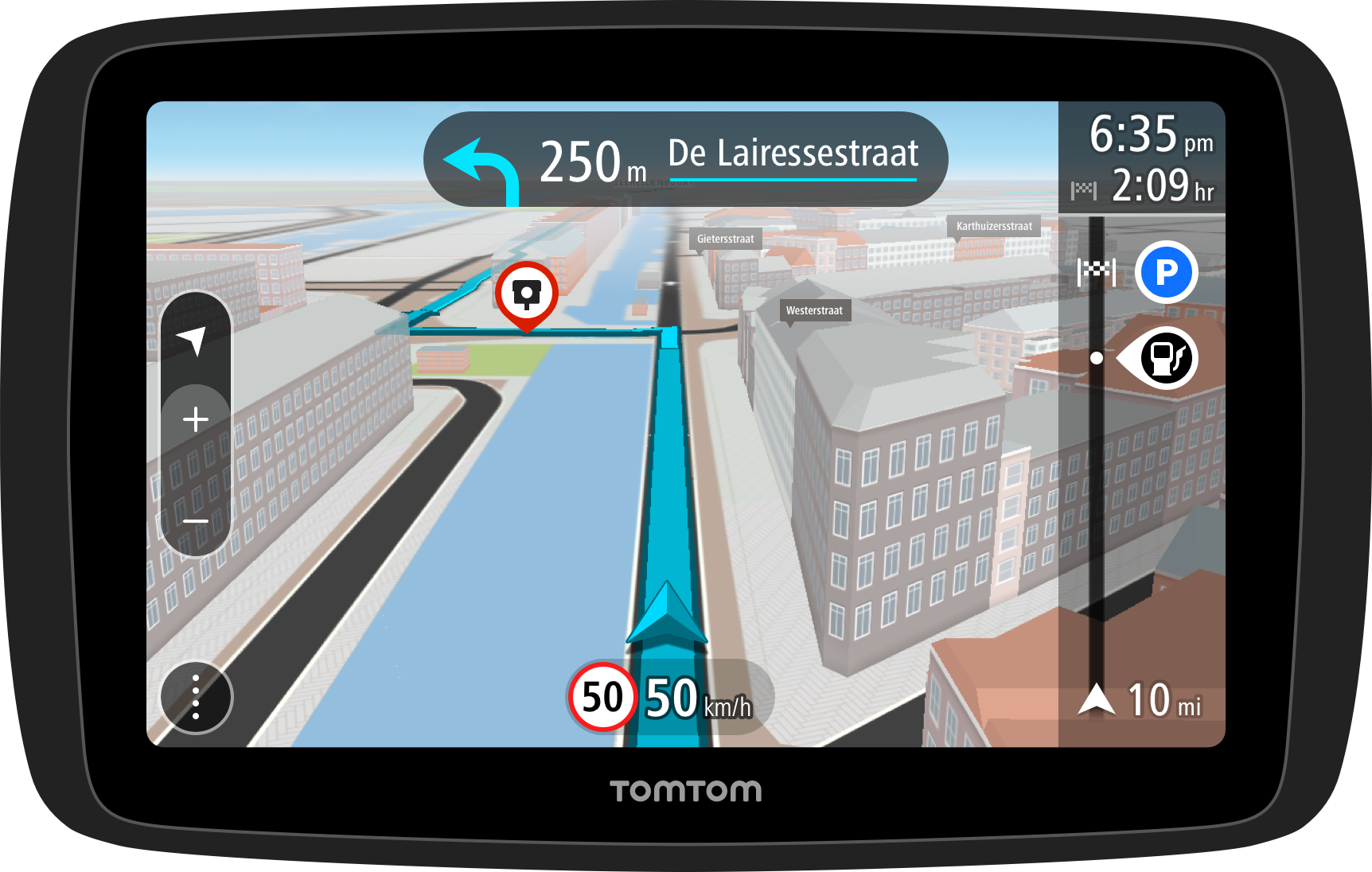
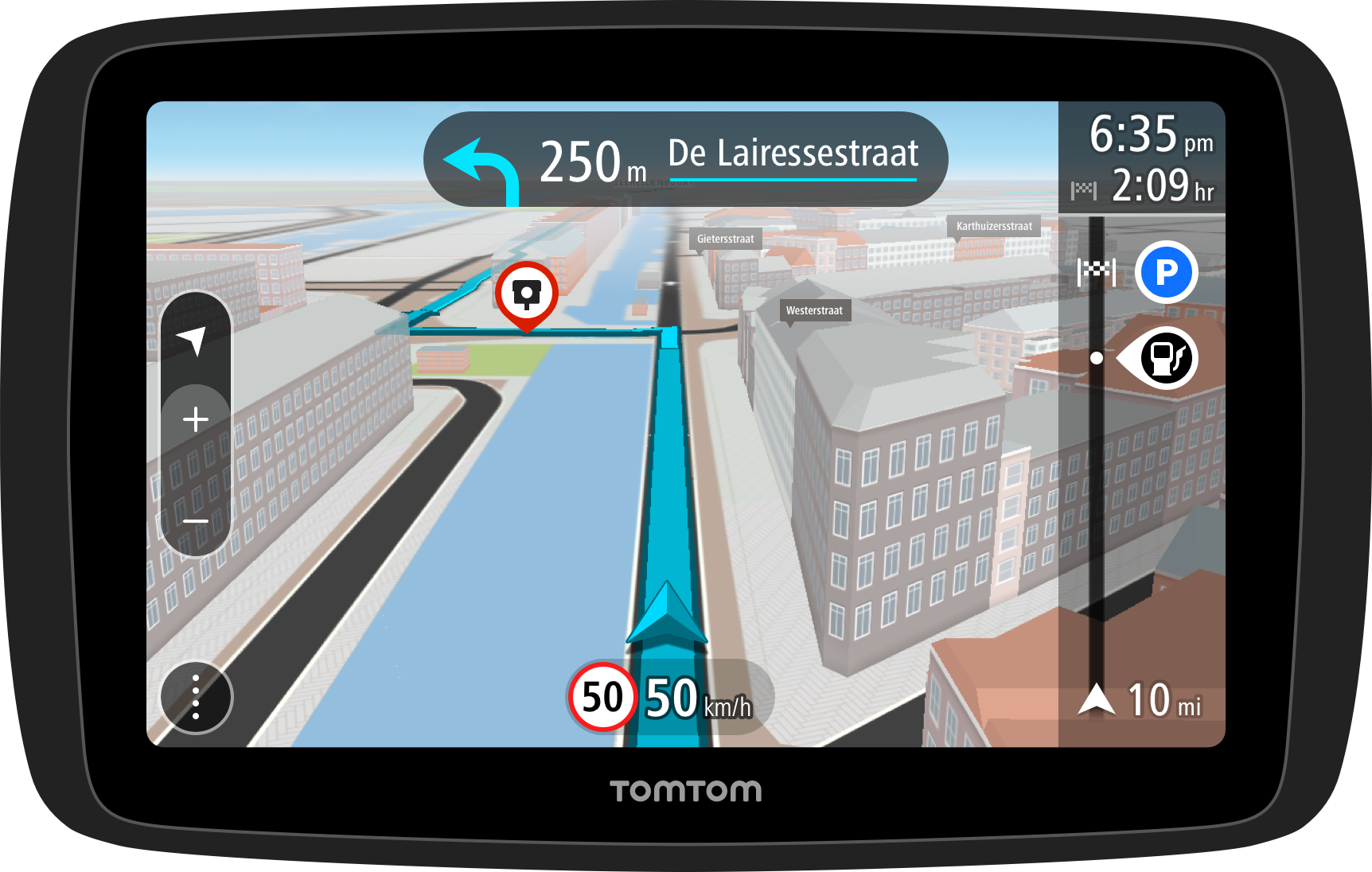
PERSONALISED NAVIGATION
To give the interface a personal dimension, I introduced user-selected accent colours. These tones are used to highlight the user’s vehicle icon (chevron), route line, and key interaction states—creating both functional clarity and a more emotionally engaging experience.


COLOUR-CODED SAFETY CUES
I developed a red-based alert spectrum used throughout the UI to flag dangers, traffic disruptions, and speed camera alerts—giving users immediate visual feedback on critical changes.


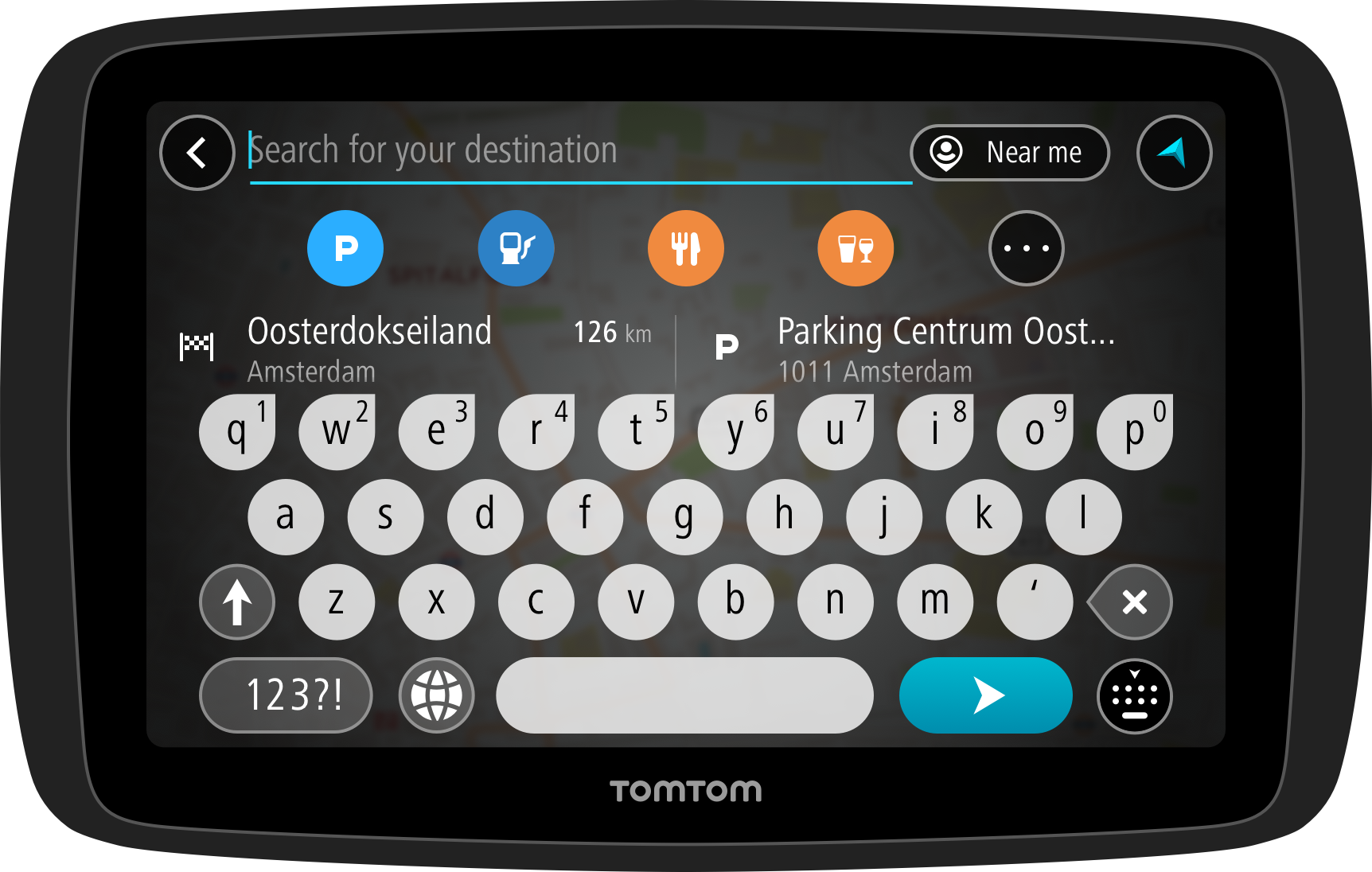
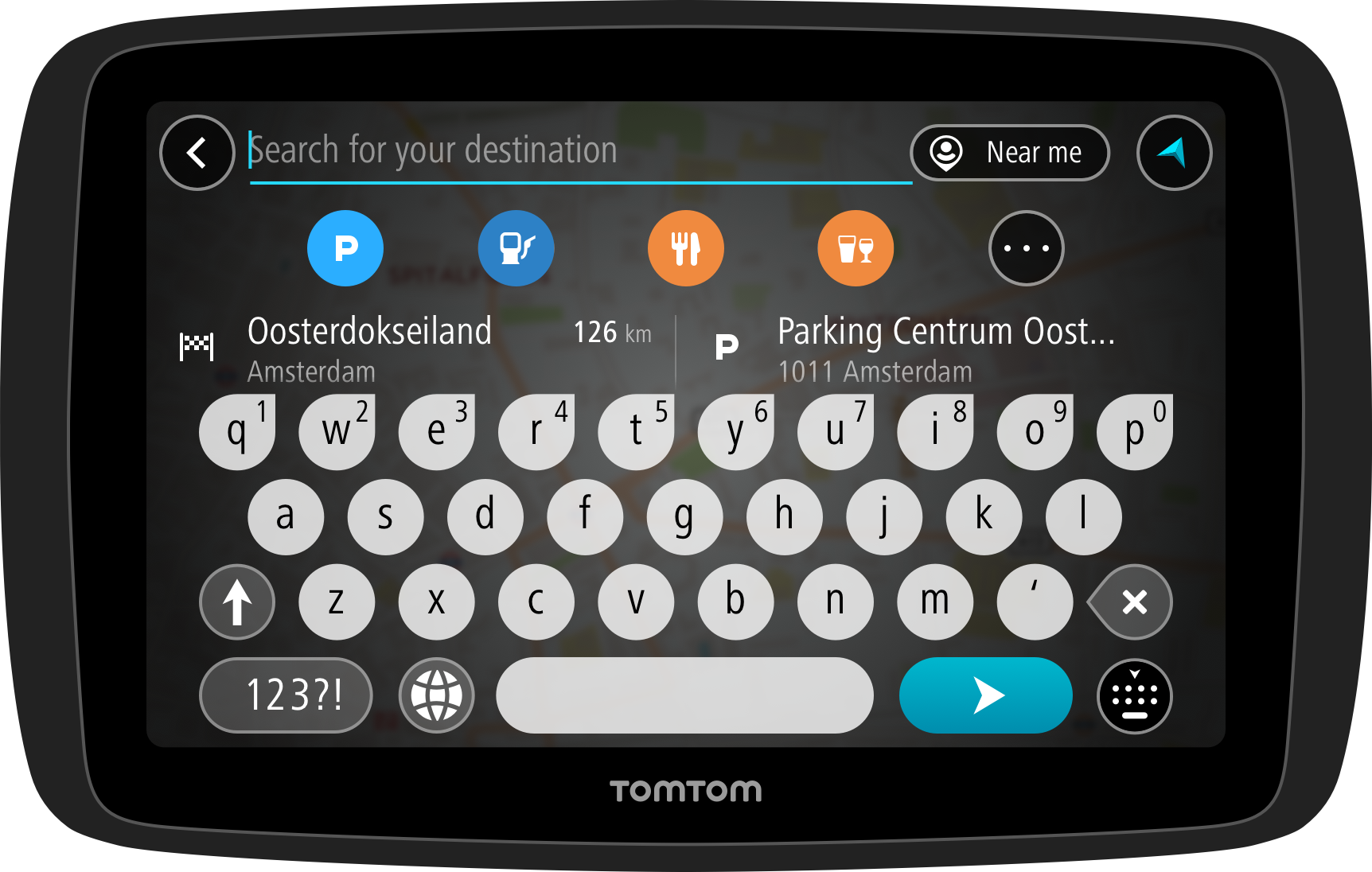
Scalable iconography
I designed a crisp, resolution-independent icon set that maintains visual sharpness across screen types. This modular icon system supports a wide range of features and ensures recognizability even in compact or embedded layouts.
Map as the Core Experience
The interface is built around a living map—constantly adapting in real time to the user’s context. While I didn’t define the interaction model, I supported the map’s central role through visual framing, overlays, and responsive styling that anchors the UI around it.


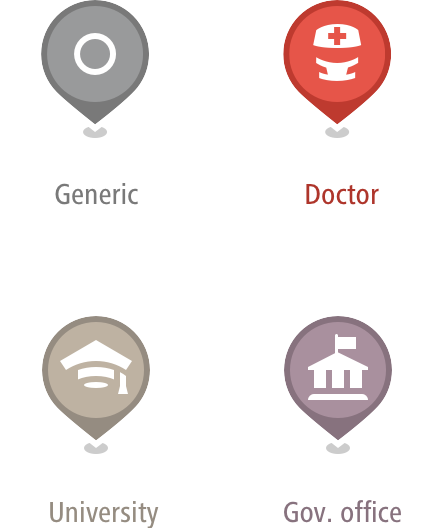
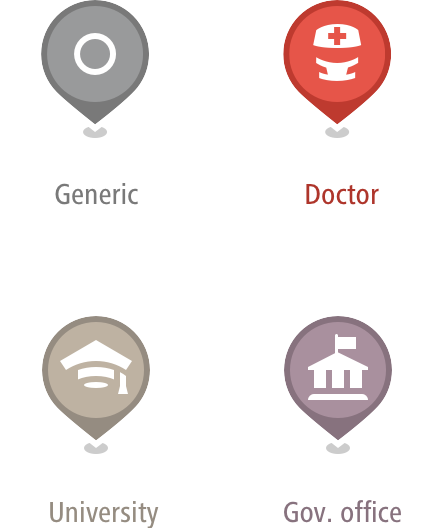
COLOURFUL POI CATEGORIES
To improve visual hierarchy and browseability, I implemented a POI colour strategy—assigning distinct, accessible colours to key categories. This adds discoverability and visual charm without cluttering the neutral map base.








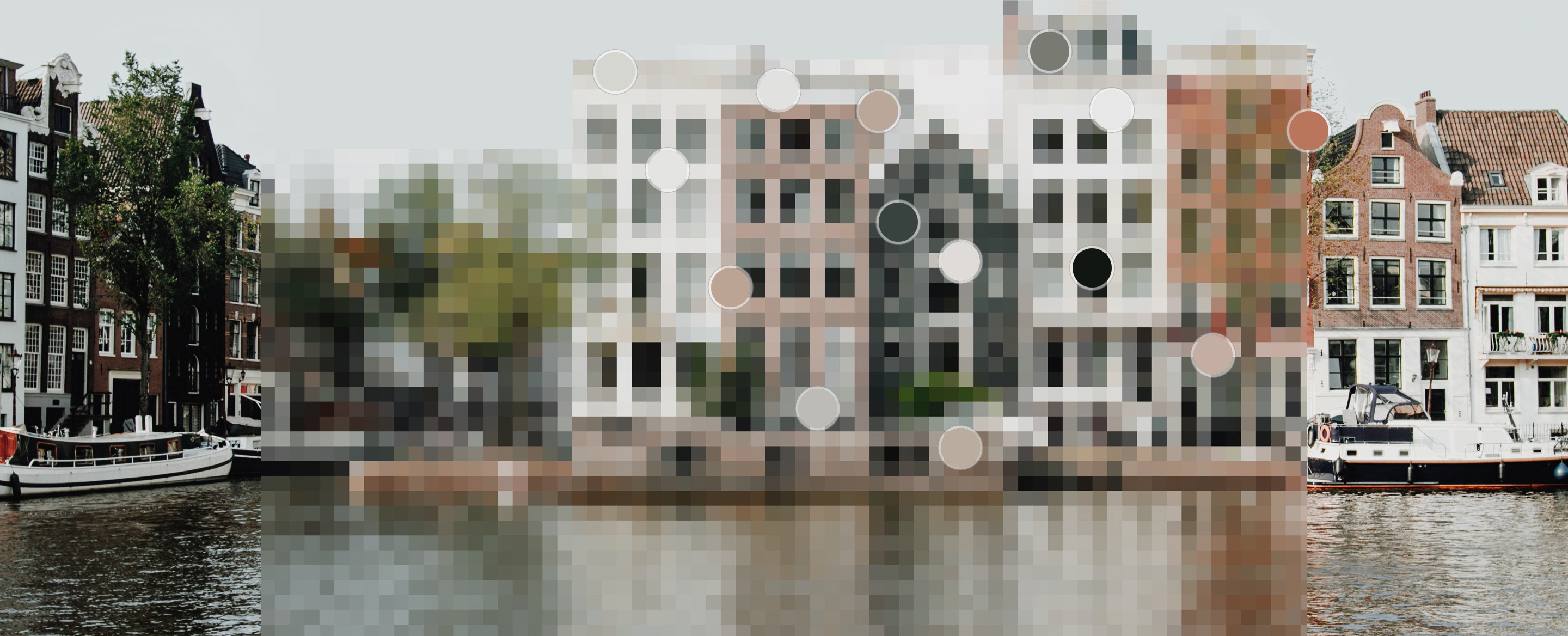
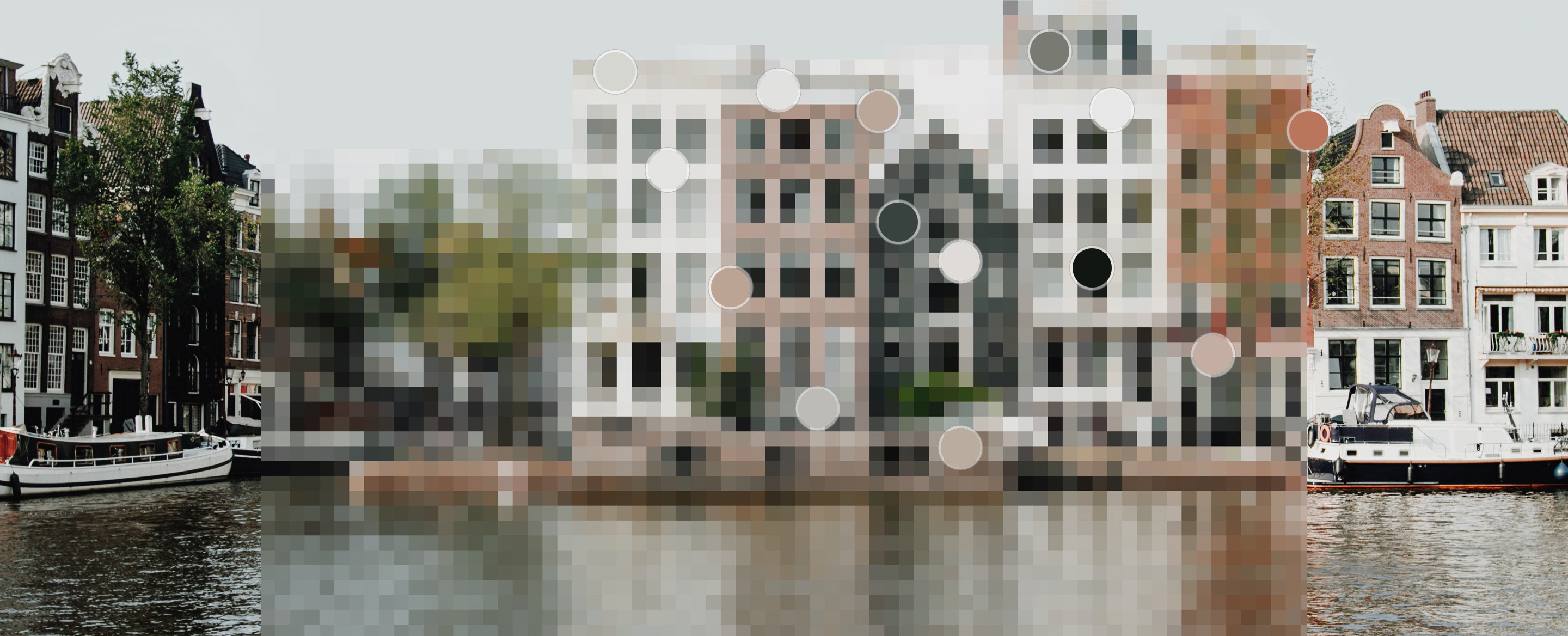
FAMILIAR COLOUR STRATEGY
Through research into architectural materials and tones, I developed a building colour palette that feels grounded and familiar. These muted colours reduce visual noise and maintain focus on high-priority guidance elements.


TEXTURAL MAPPING
I contributed to the development of detailed 3D map textures to add subtle depth and realism. These textures enhance spatial awareness while keeping the visual priority on navigation data.


Original


Refinement


Depth
Shade/Light
Color variation


Texture


Less detail and lighter color on lower zoomlevels or further distance.




A muntin is a strip of wood or metal separating and holding panes of glass in a window. Muntins can be found in doors, windows and furniture, typically in western styles of architecture. In the U.S., the thickness of window muntins has varied historically, ranging from very slim muntins in 19th century Greek revival buildings to thick muntins in 17th and early 18th century buildings.


Rectangular Windows with Dividers


Glass Curtain Wall


Windows with Large Balconies


Modern Windows without Dividers


Arched Rectangular Windows with Dividers


Church Windows
Bringing it together
The UI system brings colour, iconography, texture, and layout into a single visual language—optimized for clarity, beauty, and performance.


I designed the main layout that frames the map in both guidance and overview states, including persistent elements like traffic alerts, route information, and status indicators.


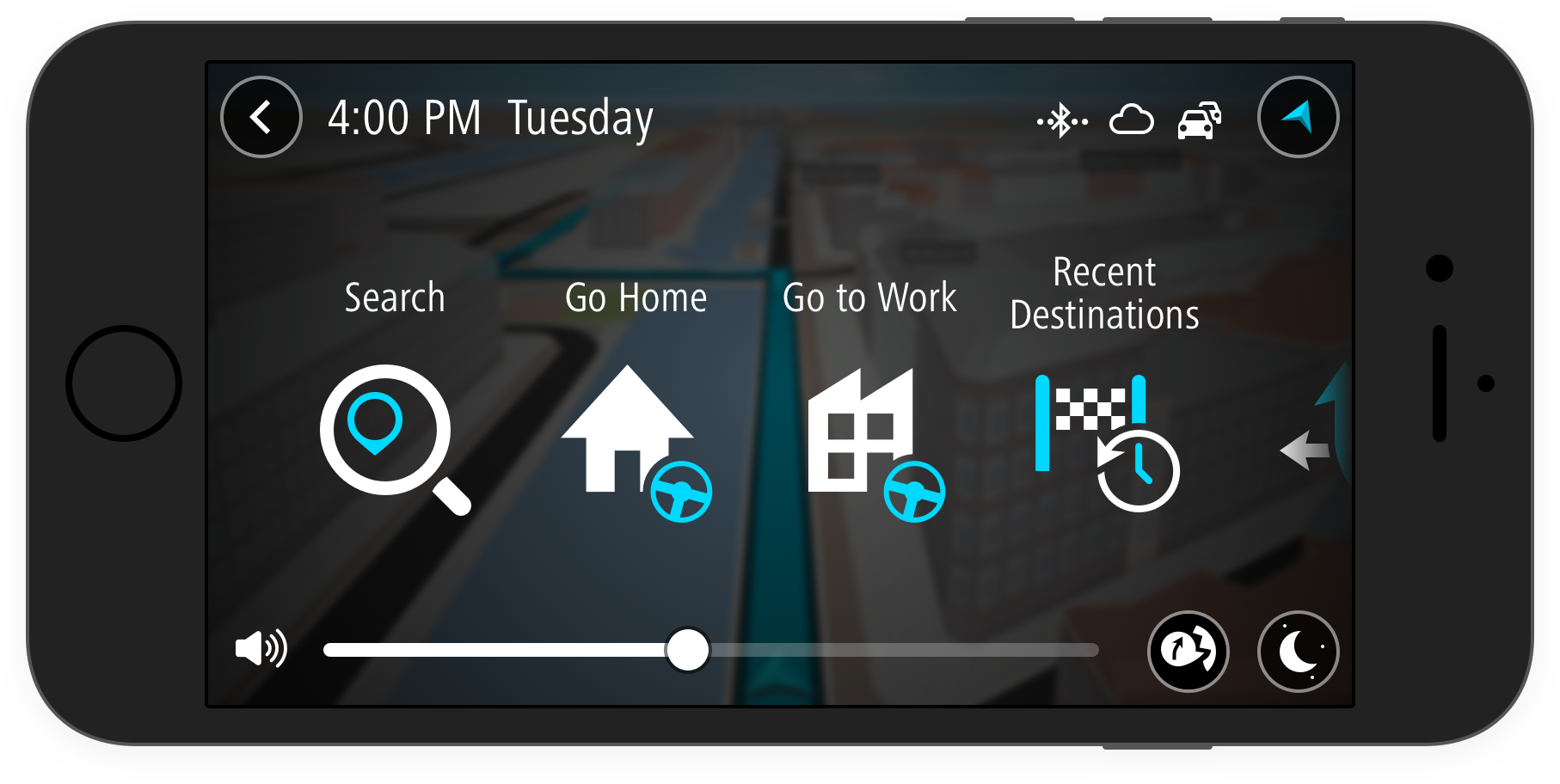
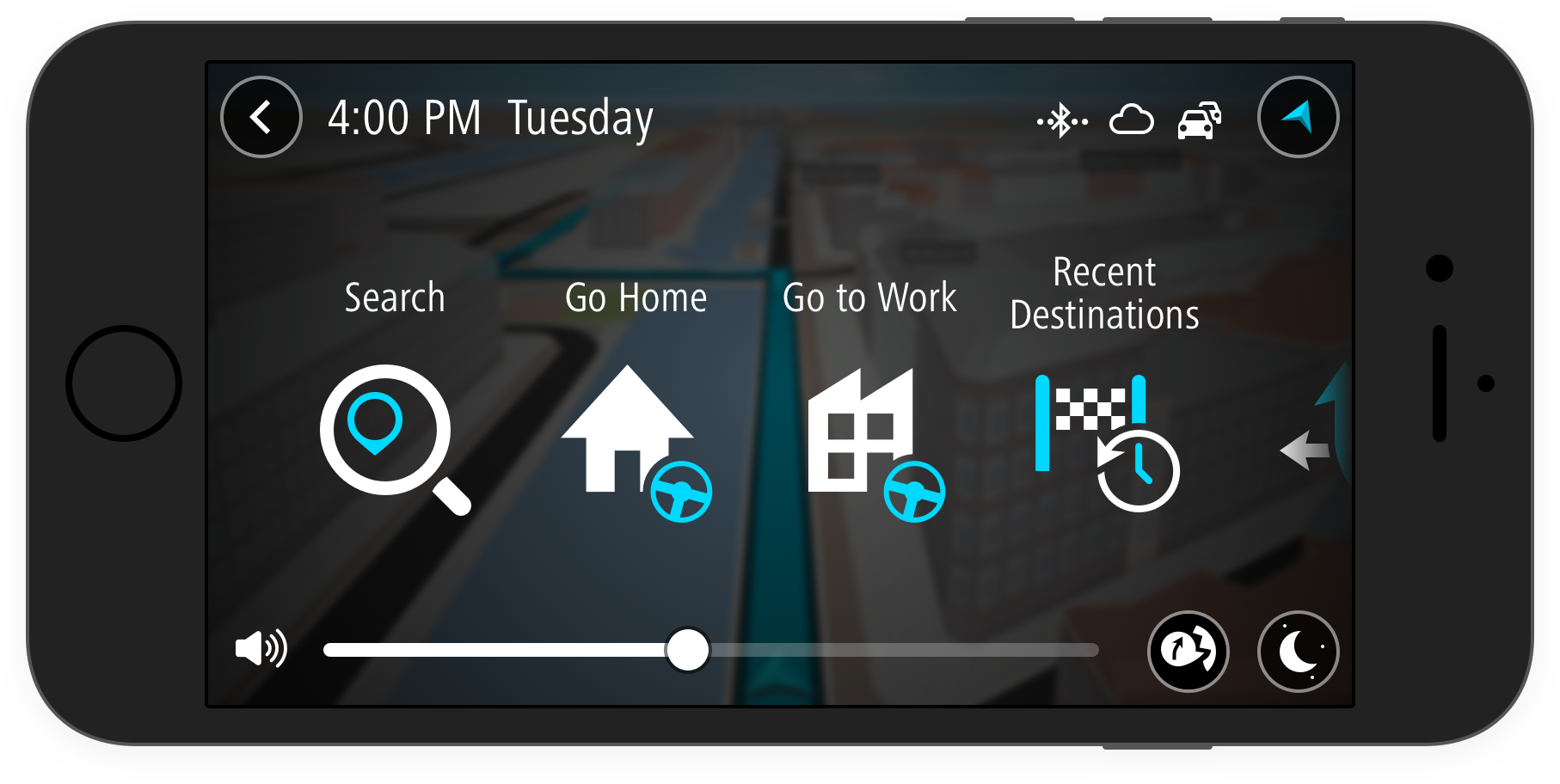
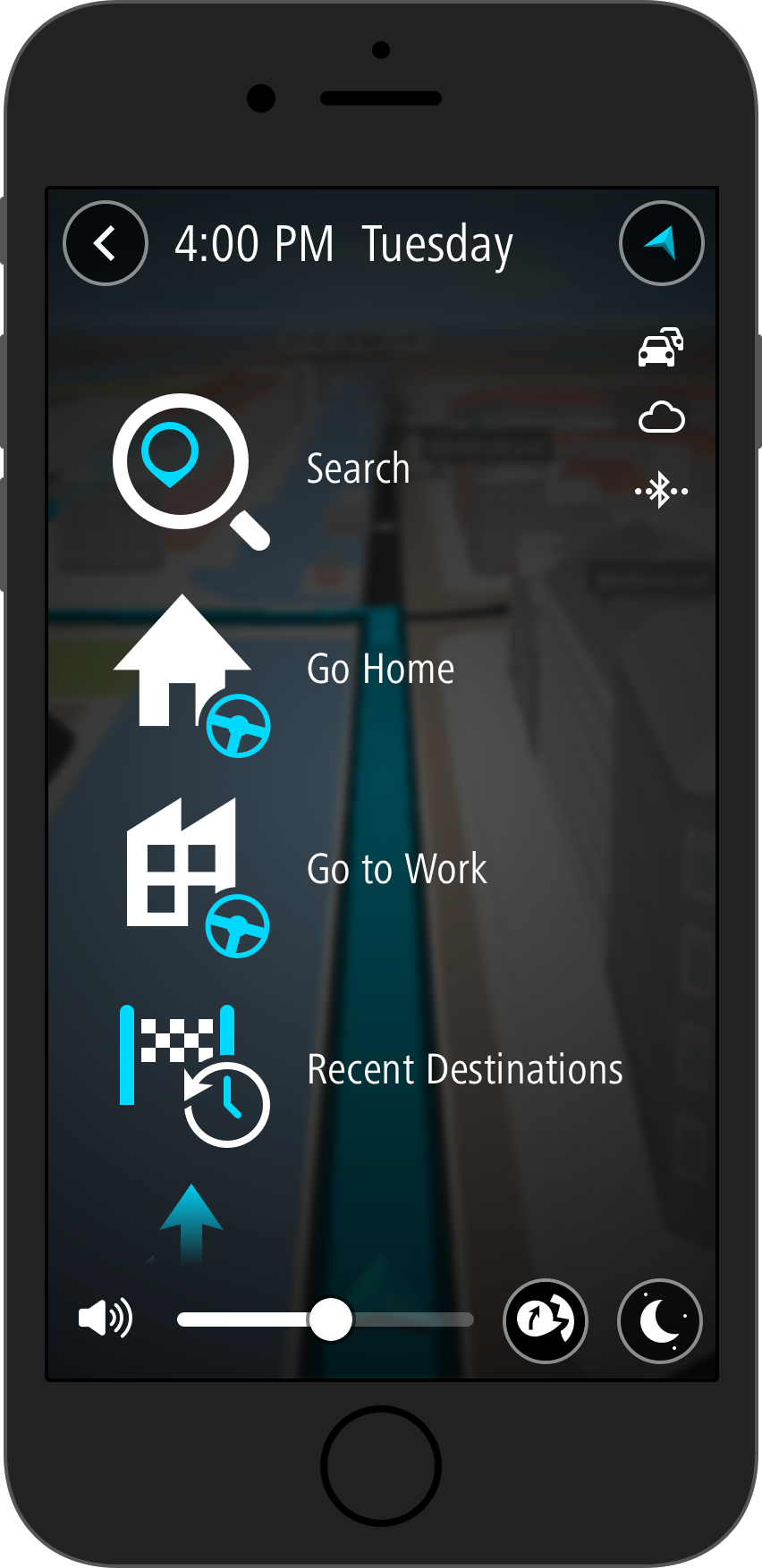
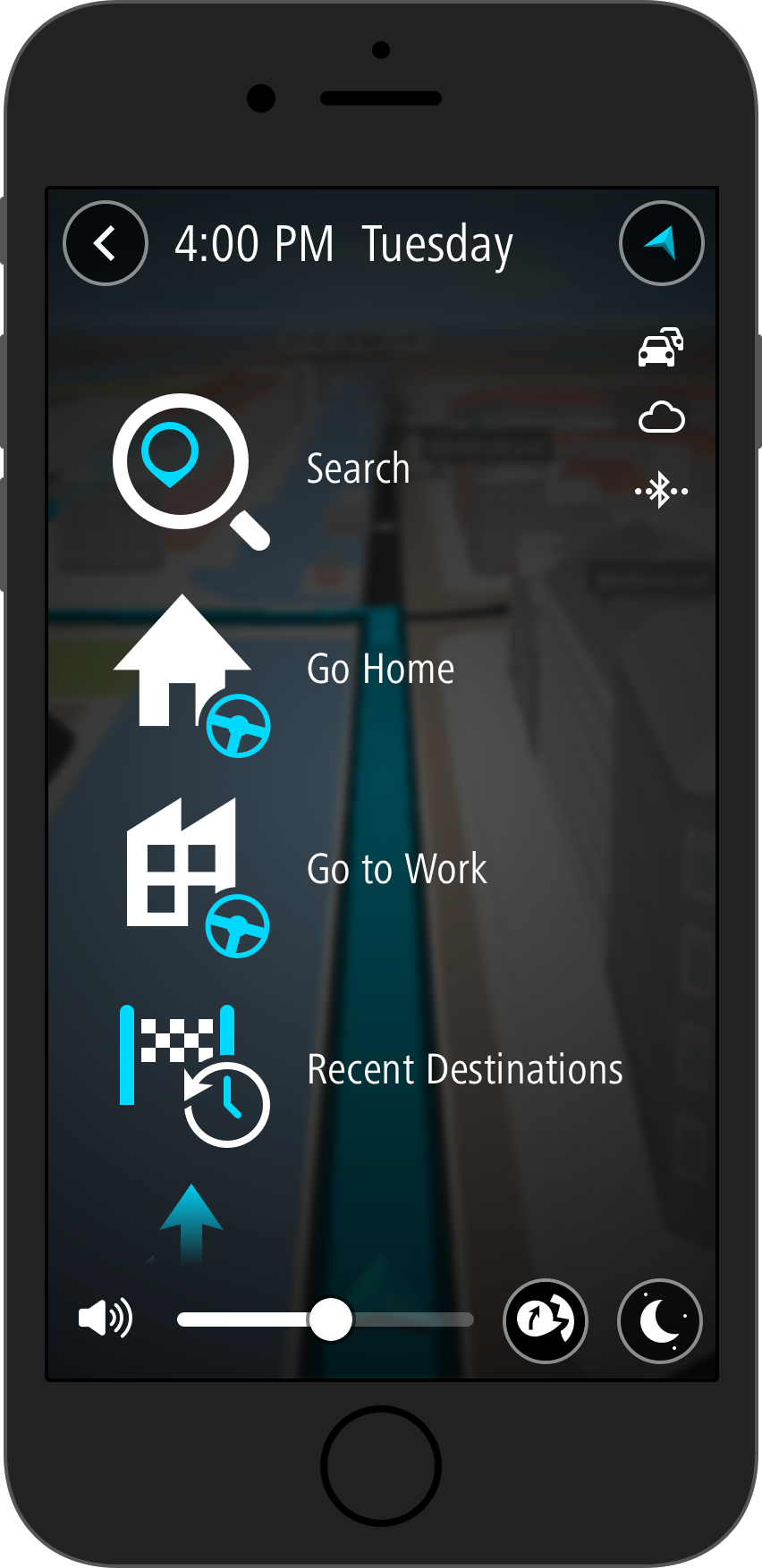
DESIGNED FOR ANY DISPLAY
The interface was created as a screen-agnostic software product. Whether running on a mobile device, embedded dashboard, or dedicated navigation unit, the visual system remains consistent and functional across all screen types and resolutions.


A recurring motif in the design is the circle—a simple, universal shape that communicates focus, softness, and accessibility. I used it consistently across controls and UI states to add visual harmony and a distinct design identity.


Outcomes & Impact
The result was a UI that feels dynamic, personal, and future-ready. It allowed TomTom to roll out a scalable navigation product that could adapt to multiple hardware environments while maintaining a coherent, branded look and feel.
My contribution ensured strong visual consistency, system scalability, and documentation clarity—laying the groundwork for reliable implementation and future iterations.





